Sablon Manual vs DTG
Berikut ini dalam pengamatan saya keunggulan dan kekurangan dari 3 jenis printing kaos yang paling populer saat ini. Yaitu sablon manual, sablon digital dan DTG (Direct to Garment).
1. Sablon Kaos Manual
Keunggulan :- Kualitas sablon belum bisa dikalahkan oleh sablon digital dan DTG
- Bisa banyak variasi (high density, plastisol, glow in the dark, gradasi, flock dll)
- Lebih awet daya tahannya di kaos
- Bisa menyesuaikan aneka bahan kaos
Kekurangan :- Proses lebih panjang
- Kurang praktis
- Dimungkinkan miss print (salah cetak)
Pengguna :- Cocok untuk middle dan high class
- Kaos Distro (middle & high class)
- Kaos Branded
2. Sablon Kaos Digital
Keunggulan :- Warna sablon sesuai warna desain
- Praktis,modal printer, kertas sublim dan heat press
- Rendah terjadi miss print
Kekurangan :- Daya rekat kurang
- Variasi sablon sedikit, hanya pindah gambar
- Daya tahan rendah
- hanya rekat baik di bahan kaos tertentu, semisal hyget & PE
Penggunaan :- Cocok untuk low & middle class
- Kaos Partai
- Kaos event
- Kaos satuan
3. Salon Direct to Garment (DTG)
Keunggulan :
- Warna sesuai desain, mirip sablon digital
- Rendah mis print
- Kekuatan sablon lebih kuat daripada sablon digital, karena menggunakan tinta garmen
Kekurangan :- Harga mesin cukup mahal
- Harga tinta mahal
- Untuk kaos berbahan gelap belum maksimal
Pengguna :- Cocok untuk high class
- Kaos distro (biaya cetak perkaos 25.000 - 35.000)
- Kaos Satuan
Semoga gambaran singkat ini bisa membantu memberi gambaran tentang pilihan bisnis yang mau dimasuki. Semua jenis sablon ada marketnya, ada keunggulan dan kekurangannya. Tergantung market mana yang Anda bidik.
Photoshop vs Coreldraw
Sabtu, 18 Januari 2014
Membuat stiker label
Membuat stiker label with Photoshop
Langkah 1
Buka program Photoshop kalian dan buat dokumen baru dengan ukuran 500x500 pixels.
Langkah 2
Tekan Ctrl+J di keyboard untuk membuat duplikat layer background.
Langkah 3
Klik ganda pada layer untuk menambahkan layer style, ikuti pengaturan seperti gambar dibawah ini;
Langkah 4
Buat layer baru dan isi dengan warna # f3efe3.
Ubah blending mode menjadi Linear Burn.
Langkah 5
Ubah warna Foreground menjadi # 91370e, aktifkan Rectangle Tool (menggunakan modeshape) dan gambar sebuah persegi seperti gambar dibawah ini;
Langkah 6
Selanjutnya kita tambahkan garis bantu agar tampilan yang kita inginkan lebih akurat. Klik menu View => Rulers. Aktifkan Move Tool dan tarik garis secara Vertical dan Horizontal seperti pada gambar dibawah ini;
Langkah 7
Sekarang Aktifkan Ellipse Tool (dengan mode subtract) dan buat sebuah lingkaran, duplikat lingkaran tersebut dan posisikan seperti pada gambar dibawah ini;
Langkah 8
Kita dapat menyembunyikan garis bantu dengan menekan Ctrl+H. Buat layer baru dan tahan Ctrl lalu Klik pada layer thumbnail untuk membuat seleksi, kemudian klik menu Select => Modify = >Contract.
Langkah 9
Klik menu Edit => Stroke, ikuti pengaturan seperti gambar dibawah ini;
Tekan Ctrl+D untuk menghilangkan seleksi dan hapus pada bagian yang diberi tanda. Gunakan Rectaangular Marquee Tool dan tekan Delete di keyboard.
Langkah 10
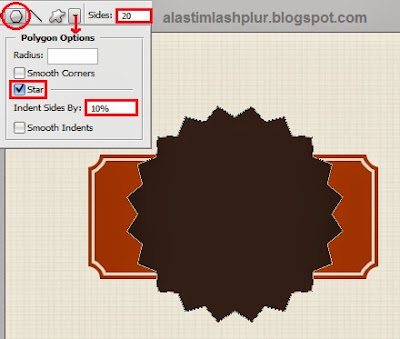
Ubah warna Foreground menjadi # 2d1e17, aktifkan Polygon Tool dan buat seperti gambar di bawah ini;
Langkah 11
Selanjutnya buat lagi dengan Polygon Tool (dengan mode subtract) di tengah shape yang sebelumnya kita buat, lihat pengaturan-nya seperti gambar dibwah;
Langkah 12
Buat lagi dengan Polygon Tool (dengan mode add to shape) atur posisinya di tengah.
Langkah 13
Aktifkan Ellipse Tool (dengan mode subtract) dan buat sebuah lingkaran memotong shape yang sebelumnya kita buat.
Langkah 14
Buat layer baru lalu aktifkan Elliptical Marquee Tool dan buat seleksi lingkaran. Kemudian klik menu Edit => Stroke.
Langkah Akhir
Terakhir kita tambahkan teks dengan warna # 2d1e17. Lihat pengaturannya seperti gambar dibawah ini;
Tambahkan Layer Style pada Teks.
Hasil Akhir
Berikut hasil akhir yang kita peroleh;
Selamat mencoba.. dan semoga bermanfaat bagi kita semua
Sekian dan terima kasih
Membuat stiker rumahan
Membuat stiker dengan printer rumahan
- Kertas Stiker HVS (alias kertas stiker yang atasnya kertas yang bisa diprint pake printer rumahan)

- Kertas Stiker Bening (Transparan)
- Penggaris, gunting, dan cutter
3. Edit lah gambar yang diinginkan di komputer, bisa menggunakan program Corel Draw ataupun Photoshop, sesuai yang sobat kuasai.
4. Print lah gambar yang sudah di edit diatas kertas stiker HVS
5. Tempelkan stiker bening diatasnya, pelan-pelan tempelkan seluruhnya ke atas gambar dengan menggunakan penggaris, agar tidak ada gelembung udara didalamnya. Tujuan ditempelkan stiker bening adalah agar warnanya tidak cepat luntur dan pudar.
6. Setelah tertempel semuanya dan rapih, guntinglah sesuai selera, bisa mengikuti alur gambar atau berbentuk kotak. bisa menggunakan gunting atau cutter yang ujungnya lancip, agar mudah membentuk goresannya.
1. Siapkan alat dan bahan untuk membuat stikernya:
- Komputer dan printer
- Kertas Stiker HVS (alias kertas stiker yang atasnya kertas yang bisa diprint pake printer rumahan)

- Kertas Stiker Bening (Transparan)
- Penggaris, gunting, dan cutter
2. Siapkan gambar yang sobat inginkan, bisa dicari di internet.
3. Edit lah gambar yang diinginkan di komputer, bisa menggunakan program Corel Draw ataupun Photoshop, sesuai yang sobat kuasai.
4. Print lah gambar yang sudah di edit diatas kertas stiker HVS
5. Tempelkan stiker bening diatasnya, pelan-pelan tempelkan seluruhnya ke atas gambar dengan menggunakan penggaris, agar tidak ada gelembung udara didalamnya. Tujuan ditempelkan stiker bening adalah agar warnanya tidak cepat luntur dan pudar.
6. Setelah tertempel semuanya dan rapih, guntinglah sesuai selera, bisa mengikuti alur gambar atau berbentuk kotak. bisa menggunakan gunting atau cutter yang ujungnya lancip, agar mudah membentuk goresannya.
Dan inilah hasil beberapa stiker yang sudah jadi. Sobat bisa menggunakan gambar apa saja, logo klub bola juga bisa.
Membuat desain PIN
Membuat desain PIN dengan CorelDraw
Langkah 1, Buat dokumen baru dengan ukuran 1000 x 1000 pixel dan berilah fill dengan warna 50% Gray.
Langkah 2, Buat layer baru, dan pada layer yang baru dibuat silahkan sobat membuat sebuah lingkaran dengan menggunakan Elliptical Marquee Tool.
Isilah lingkaran yang sobat buat dengan warna #97ee0e, maka hasilnya akan tampak seperti gambar berikut :
Langkah 3, Saatnya kita membuat style pada obyek lingkaran. Klik kanan Layer 1 (obyek lingkaran) à Blending Option dan atur seperti yang terdapat pada gambar berikut :
Langkah 4, Membuat efek pantulan cahaya,
Silahkan sobat buat layer baru (layer 2) dan buatlah efek bayangan menggunakan Elliptical Marquee Tool dan untuk warna gunakan Gradient Tool dengan Foreground warna #ffffff dan background warna #6ee709. Hasilnya seperti gambar berikut :
Hilangkan seleksi pada layer 2 dan berikutnya duplikasikan layer 2 dengan menekan Ctrl+J
Langkah 5, Hilangkan dulu icon mata pada layer 2, kemudian klik layer 2 copy dan lanjutkan dengan menghapus sebagian gambar bayangan yang ada di layer 2 copy dengan Eraser Tool. Gunakan diameter eraser tool yang besar
Atur Opacity layer 2 copy menjadi 50%
Duplikasikan layer 2 copy dengan menekan Ctrl+J dan atur seperti gambar berikut :
Jika sudah, aktifkan kembali icon mata pada layer 2 dan atur fillnya menjadi 25%.
Pada Layer 1 atur Fill menjadi 0%
Langkah 6, Masukkan sebuah image tepat di bawah Layer 1.
Aktifkan seleksi lingkaran pada Layer 3 dengan cara klik Layer 3, kemudian tekan Ctrl+klik Layer 1.
Terakhir :
Klik menu Layer à Layer Mask à Reveal Selection
Dan hasil akhirnya seperti gambar berikut :
Selamat Belajar….
Membuat Cincin Berkait
1. Buat dua buah lingkaran, besar dan kecil dengan Ellipse tool (F7)
2. Tekan icon Combine untuk menggabungkan kedua lingkaran menjadi satu objek
3. Pada Toolbox klik Interactive Fill tool untuk membuat effect gradient
4. Tekan F11 di Keyboard setelah tampil kotak perintah Fontain Fill atur seperti gambar dibawah
Hasilnya akan seperti gambar dibawah
5. Duplikat dengan Copy Paste object, geser ke samping
6. Selanjutnya untuk membuat cincin saling berkait, buat kotak persis seperti gambar dibawah
7. Select object kotak dan object cincin yang pertama dan pada Property Bar klik Intersect
8. Buang object kotak dan beri outline pada object hasil perpotongan, selanjutnya object hasil perpotongan dalam keadaan terpilih (aktif) Shift klik pada object cincin yang kedua kemudian tekan Trim pada Property Bar
9. Hasilnya seperti gambar dibawah ini, dan hapus object pemotong
Hasil akhir seperti gambar dibawah ini... selesai.... selamat mencoba
Langganan:
Postingan (Atom)